1 画像の作成例
【wordにて画像とテキストを合成】→【Snipping Toolにて横長にキャプチャ】→【画像を
保存】します。
2 画像の貼り付け
【管理メニュー】→【背景】→【+】→【画像】→【1で保存した画像を選択】→【開く】
を選択します。
※ この「Tokyoレイアウト」は、トップページのみにヘッダー画像の設置が可能のため、他
のページに同じような「ヘッダー画像」を設置する場合は、「コンテンツの画像」にて設置
します。

※ 画像の表示は、ブラウザーの種類
やPCのデスプレー解像度により表
示範囲が異なります。
3 画像の変更
上書き保存されますので、上記2の操作を行います。
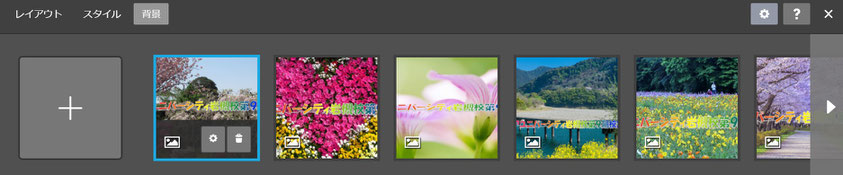
設置した画像は、次のように履歴として保存されますので、再設置が簡単に行えます。

※ 以前の私が作成したJimdoマニュアルでは、「ロゴエリア」を利用して画像を設置し
ていましたが、この「Tokyoレイアウト」では、ロゴエリアが狭くヘッダー画像として
は利用できません。






